Welcome to our latest roundup of what’s going on in the indie game space. As always, we have a bunch of new games for you to check out this weekend, along with fresh looks at some upcoming projects and a release date or two.
But first, I really enjoyed this week’s edition of The Guardian‘s Pushing Buttons newsletter. The publication’s video games editor, Keza MacDonald, wrote about spending a day in a theater playing what sounds like the ultimate pass-the-controller game with dozens of other people.
The attendees were there to experience Asses.Masses, which is designed to be played collaboratively. The aim is to help a herd of unemployed donkeys get their jobs back. Audience members take turns to pick up the controller, and everyone else in the room can offer advice. It sounds like a fascinating social experiment.
New releases
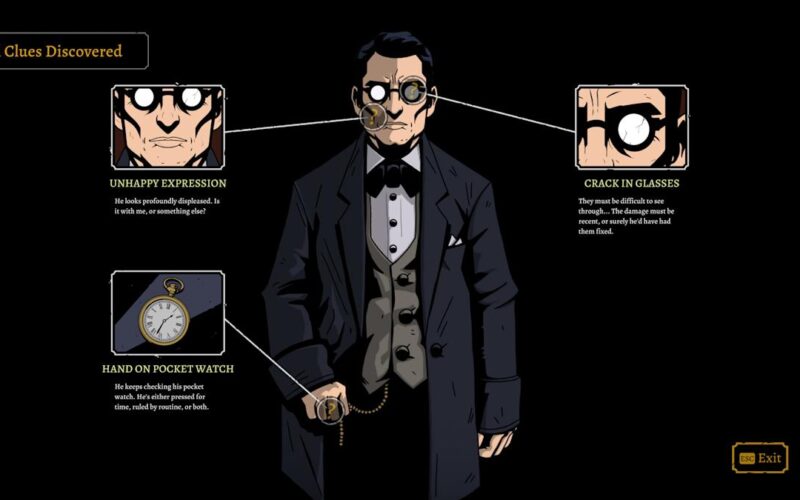
‘Tis the season for scares, so of course we have to include some creepy games in this week’s roundup. There was some buzz this week around The Séance of Blake Manor from Spooky Doorway and publisher Raw Fury. This is a supernatural detective mystery game in which you investigate a woman’s disappearance in 19th century Ireland.
To solve the case, you’ll have to interrogate suspects and keep track of environmental clues and other evidence. You’ll encounter strange goings-on as you conduct the investigation amid a gathering of mystics who are looking to speak to the dead on All Hallow’s Eve. The art style is quite fetching, and the vibes remind me of Lorelei and the Laser Eyes and Blue Prince.
The Séance of Blake Manor is out now on Steam. The regular price is $20, but there’s a 10 percent discount until November 10.
The Run is a choose-your-own-adventure-style interactive film from PRM Games, Benacus Entertainment and RNF Productions. It’s an FMV experience in which you help a fitness influencer (played by Roxanne McKee, who appeared in Game of Thrones) make decisions and try to survive the masked figures who are hunting her in northern Italy. There are 20 possible deaths and around five endings. Legendary giallo filmmaker Dario Argento makes a cameo appearance too.
It’s neat to see more FMV games popping up (and we’ve got another one to highlight momentarily). The Run is out now on iOS for $10. It’s coming to Android and Steam soon. You’ll also be able to check it out at the Genesis Cinema in London. A two-month residency of The Run just started there. The audience votes on choices using glowsticks.
Solo developer Yannick Audéoud (aka Misty Whale) spent a decade making his debut game, Orbyss, and now it’s out in the wild. This is a puzzle game that sees you switching between orbs to solve puzzles — bit like in Cocoon. Instead of a beetle that carries such spheres, you technically play as “a firefly of energy” that can bounce between the objects.
Orbyss has time-manipulation puzzles and ones that involve drones. Audéoud has included accessibility features as well, such as visual cues to represent sound-based mechanics on screen. This self-published game is on Steam. The regular price is $15 and there’s a 15 percent discount until November 12.
Death by Scrolling is the latest game from Ron Gilbert’s Terrible Toybox and publisher MicroProse Software. The famed director of the first two Monkey Island games (who has had a hand in so many other great games over the years) has now created a vertically scrolling roguelite.
The idea here is to stay alive long enough and earn enough gold to pay a ferryman and escape purgatory. I’m probably not going to jump into another roguelite for a minute since I’m still recovering from my time with CloverPit and Ball x Pit, but I definitely want to try out Death by Scrolling at some point. It’ll typically run you $8 on Steam, but there’s a 10 percent discount until November 11.
Upcoming
Here’s another FMV game for you. This one is all about taking care of a very, very good dog.
Golden Retriever Simple Life features Pichu, the pet pooch of developer Pablo Coma (Rablo Games). You’ll feed, train and play with the doggo. Going on walks and learning tricks is part of the fun too.
There’s no release window as yet for Golden Retriever Simple Life, which is coming to Steam. In the meantime, you can stay up to date on the game’s progress with developer updates Good Boy Diaries from Pichu.
I’ve seen Egging On pop up from time to time and I’ve been looking forward to checking it out. I won’t have to wait much longer to do that as it’s coming to Xbox Series X/S, PS5 and PC (Xbox app and Steam) on November 6. It’ll hit Game Pass on day one.
In this precision platformer, you play as an egg (yes, a hen’s egg) that tries to escape a farm. Fall too far and… well, you can probably guess what happens. Egobounds developed Egging On, and Alibi Games and IndieArk are the game’s publishers.
Anchor takes the format of games like Rust and Valheim and plunges you into the depths of the sea in the wake of a nuclear holocaust. The multiplayer survival game is slated to support more than 150 players per server and there are plans to expand that.
You and your friends will take charge of genetically engineered beings and build a base that you have to defend from threats such as “failed clone experiments” and raids from other players. Things will change in this world even when you’re not playing the game, so you’d better make sure your base is secure.
Sharks are a major factor in Anchor as well. They aren’t always necessarily hostile. But, as in real life, they’re attracted to blood, so any damage you sustain could spell doom.
Fearem is the developer of Anchor, which doesn’t yet have a release window. It has set course for Steam.
There’s a lot going on in this trailer for Agni: Village of Calamity, which premiered during the ID@Xbox indie showcase this week. In this debut title from Separuh Interactive, you play as Agni, an investigator who undertakes an unauthorized investigation in a remote village. You’ll need to solve puzzles and fend off monsters as you try to uncover the village’s secrets and find your missing partner.
Agni: Village of Calamity is steeped in Indonesian folklore. The one large monster that speaks in a childlike voice is quite unsettling. I’m intrigued to learn more about this survival horror game. It’s coming to Xbox Series X/S, Xbox PC and Steam in 2026.
Let’s wrap things up for this week with one more survival horror tale. There’s often horror in beauty and vice versa (take a look at Silent Hill f, for instance). The Florist leans into both as well.
As Jessica Park, you deliver a flower arrangement to a lakeside town. But an affliction takes over the area, causing the spread of flora that snares victims and turns them into monsters. For what it’s worth, the teaser in that final shot of the trailer reminds me of a certain sequence from The Last of Us Part II.
Unclear Games is taking an old-school approach here as it’s using a fixed-camera design. You likely know the drill here: solving puzzles and defeating foes is your only way to stay alive. Finding out information about floral specimens will be helpful too. The Florist is coming to Steam in 2026.